(2021年3月12日更新)
ほとんど「ストックイラスト素材」1つでポスター作ってみた

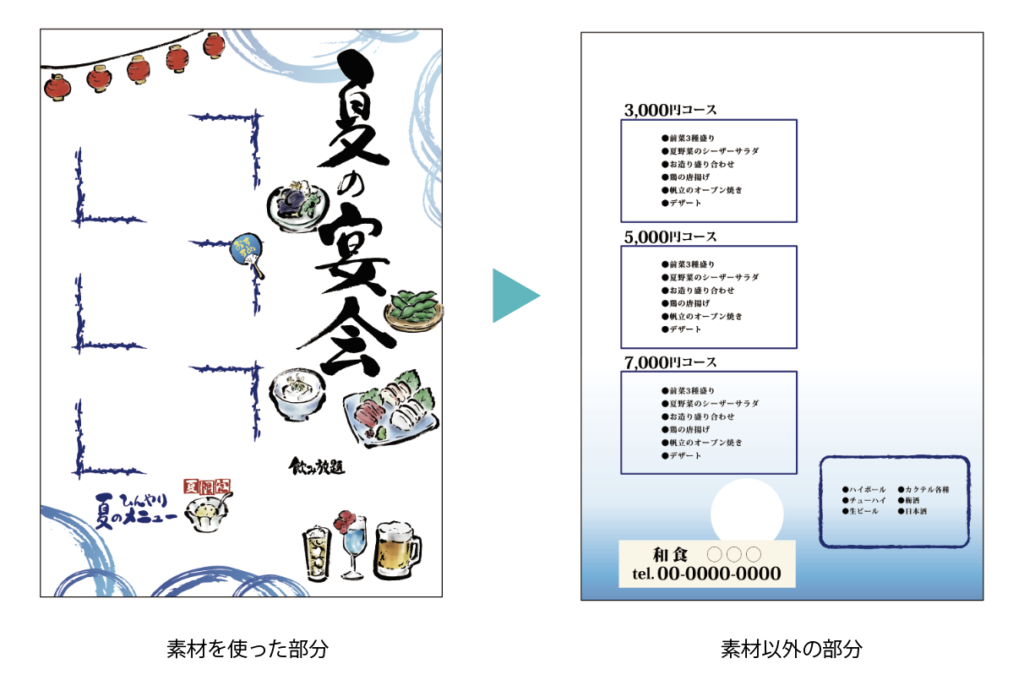
左は素材のセットです。
コレをつかって右のポスターを作ってみます。
ちなみに使用ソフトはillustratorです。
こんな素材セットを使います。

これは夏の宴会の広告物に使えそうな
pixtaさんや
adobe stockさん
などで売っている私が作ったセット素材です。
上の状態で売っていますがバラバラでも売っています。
セット素材はベクター形式にしてあるので自由に動かせます。
私はグラフィクデザインの仕事をしているので広告物は毎日作ります。
なので自分が描いたストックイラストを使って自分でポスターを作ってみようというわけです。
illustratorでポスターやPOPを作ってみたいけど、どのように作ればいいのか悩んでる方などに参考になればと思います。
私の作り方
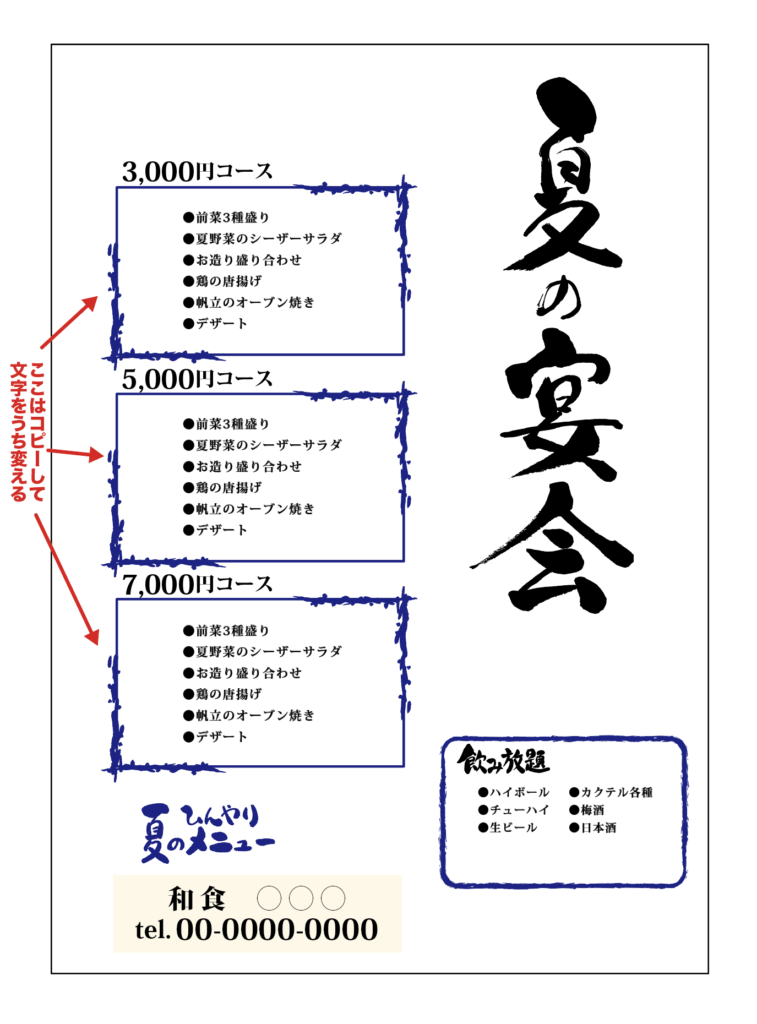
まず大まかな配置
ここは譲れないという部分を先に作ります。
ここを最初に決めておくことは大事です。
後々、デザインが迷走していったり二度手間、三度手間な作業が出て来やすいからです。
下の図のような感じです。
- タイトル文字(大きめに)
- 枠の配置
- 入れたい文字全般(枠に対して大きすぎず、小さすぎず)

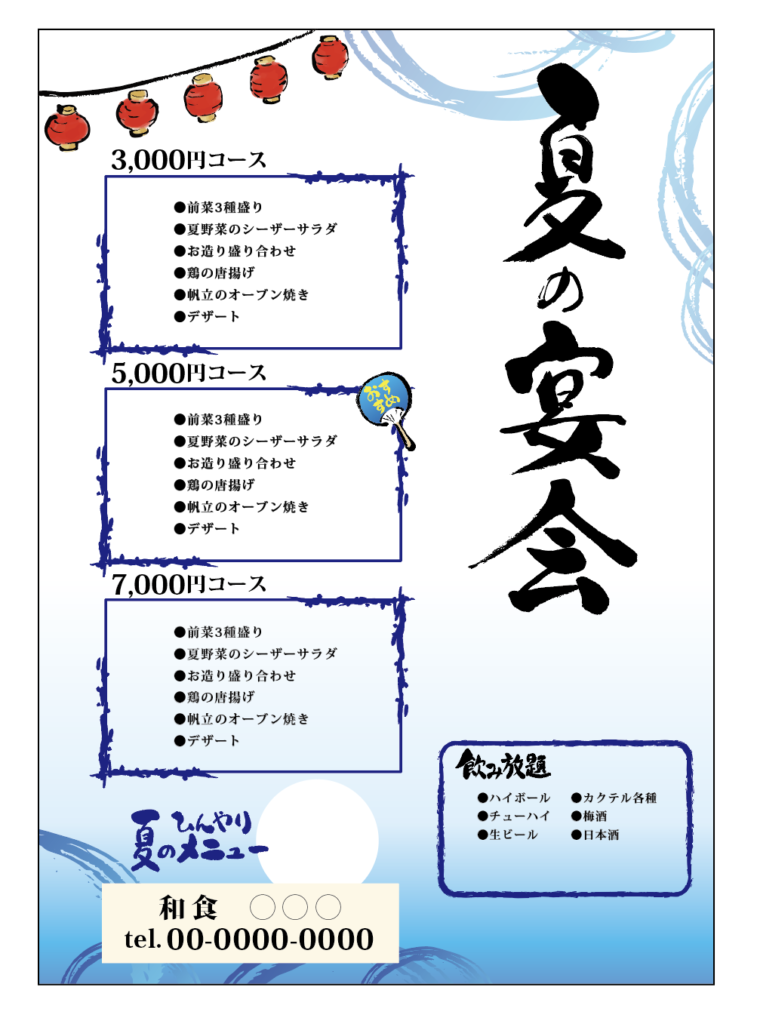
次に背景イメージなどを追加
下の図のような感じです。
自分の中で思い描く仕上がりイメージに近づけていきます。
- 背景色(文字が読み辛くならないように)
- 背景のあしらい(文字が読み辛くならないように)
- 場所確定のあしらい

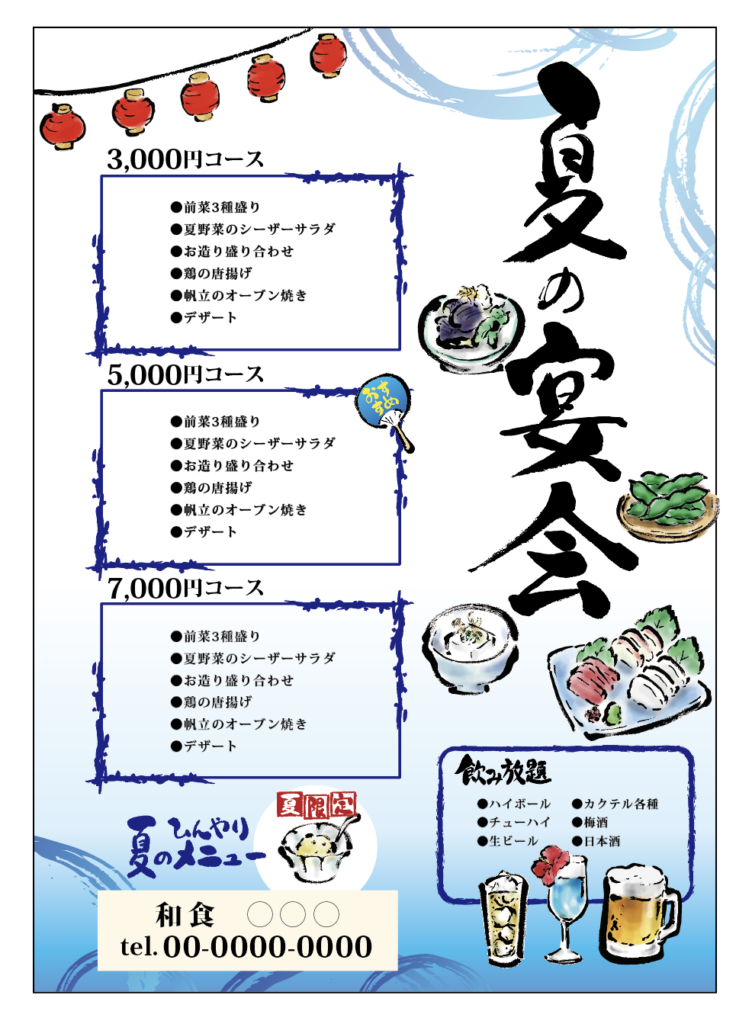
料理のイメージイラストを追加
これはいわゆる賑やかせ部分です。
まずは配置してみて、いろいろサイズや位置などを動かしてデザインを確定します。
下の図のような感じです。
- あしらいの細かいイラストなど(文字が読み辛くならないように)

ちなみにこれは私の作り方なので、特に決まりがあるわけではありません。
私も背景色を最初に入れる場合もあるし、必ずこの順番ではありません。
ですが絶対、譲れない部分は先に作ると後々作りやすいと思います。
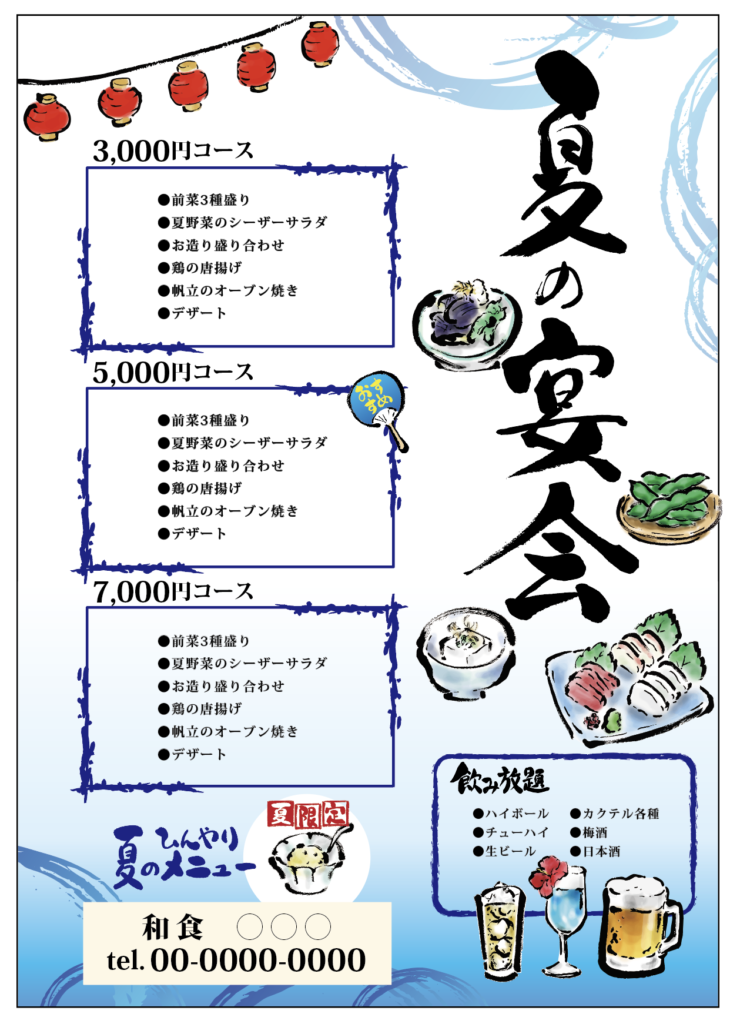
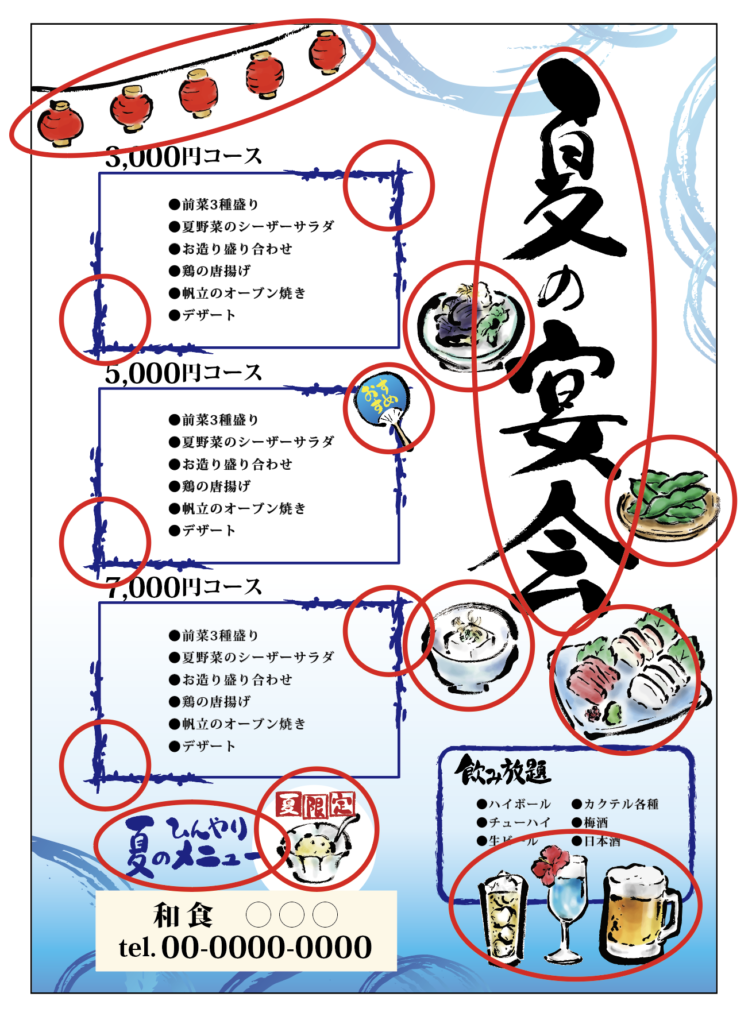
こんな風にできました。

和食屋さんのポスターをこんな感じに作ってみました。
セットの素材をほとんど使っています。
こんな風に便利
この素材一つ一つ探すなり描くなりするのは大変ですよね。
イラスト一つでもそれなりに時間がかかると思います。
ちなみに使った箇所はこんな感じです。

illustratorを使って手を加えたり変更した部分
- 「夏の宴会」の文字を縦組み
- 「限定」の前に「夏」を追加
あとは背景に水色のグラデーションをあしらう、枠を作る、文字を入れるなどの作業をしました。

まとめ
セット素材はこんな感じに使われるという一例です。
1つのセットに全ての素材が揃っていれば、使う立場からすれば1ダウンロードだけですみます。
有料素材ならコストも安くすみます。
無料素材であっても探す手間も少なく時短になるし、プロのデザイナーなどは時間に追われることが多いので、やはり便利です。
なので、素材を作る側から見ればこのような内容のセットで売るとダウンロードされやすいかもです。
これはコテコテの和風素材ですが、違うタッチでも応用はできます。
可愛い系でも(メインのイラスト+手書き文字+星やハートなどの飾り)
などセットにすると便利だと思います。
ちなみにポスターの状態にしたパターンでもストックイラストとして売ることができます。
っていうかこのポスターも売ることにしました。
買う人、売る人、共に何かの参考になれば幸いです。
